
All too often people (more often than not they’re designers) ask, do header tags even matter anymore? I know that it can seem like content is content now, and to a certain extent SEO is secondary. Well, I’m going to have to whole heartedly disagree.
While tagging has lost some of its importance over the years, it’s not just about your search engine rankings. It’s also about proper structure a website, and the benefits that it can have. Those benefits aren’t just for search engines, but also for readers with disabilities. So let’s take a look at 5 HTML tags that can improve your SEO, but also improve your website as a whole.
Title Tag
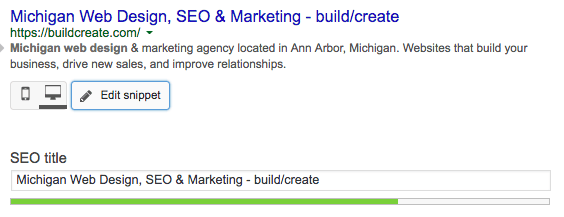
Title tags are the the simple tags that you put on your page to do exactly what they say. They tell the search engine and the visitor the title of the page. Seems pretty straight forward, right? Well, in it’s simplest form, yes. But for the purpose of optimizing for SEO, there are a few items to keep in mind.
- Does the title tag contain the keyword you’re seeking to get ranked for?
- Does the tag contain the correct amount of characters? (Google displays 50-60 depending on screen size)
- Is your brand also included?
Example:

Meta Description
There are a lot of people out there that will say that meta descriptions aren’t really important to search engines, they will say they’re important to gaining user click throughs. Well, if history has taught us anything, user click throughs, are important to search engines deciding which pages have the best answer to the question a user asks.
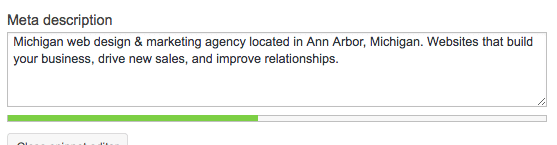
So yes, meta descriptions are important. When you’re writing them a few things to remember:
- You can now go up to 320 characters in a meta description, but Google generally shows 160 characters on the screen.
- Make sure you have your keyword included in the meta description. If searchers are looking for a specific term or item, it should have that in there.
- If you’re a local business ensure your meta has a store location (city) in there.
Example:

Header Tag
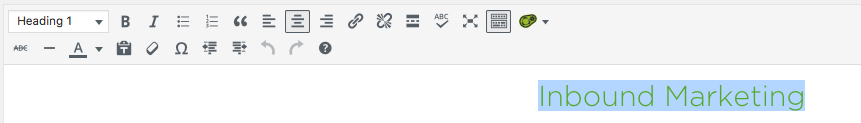
You may have also heard them called h1,h2,h3 tags. While in many instances header tags are used as style elements on a page, they also have some SEO value, especially H1 tags. I’ve run into instances where the business hadn’t used an H1, just a larger version of their body tag. It certainly didn’t help their SEO.
A header tag, is like the beginning of a book chapter, it tells you what the rest of the page is going to be about. Like your title and meta descriptions, it’s helpful for your H1 tag to have your keyword in it. If you have subheadings, use an H2 or H3 tag. They carry less value, but won’t confuse a search engine about what the page’s main theme is.
I say use h2 or h3, because sometimes the design doesn’t fit one or the other. In this instance I’ll appease a designer who had a stylistic reason for choosing that font over a search engine.
Example:

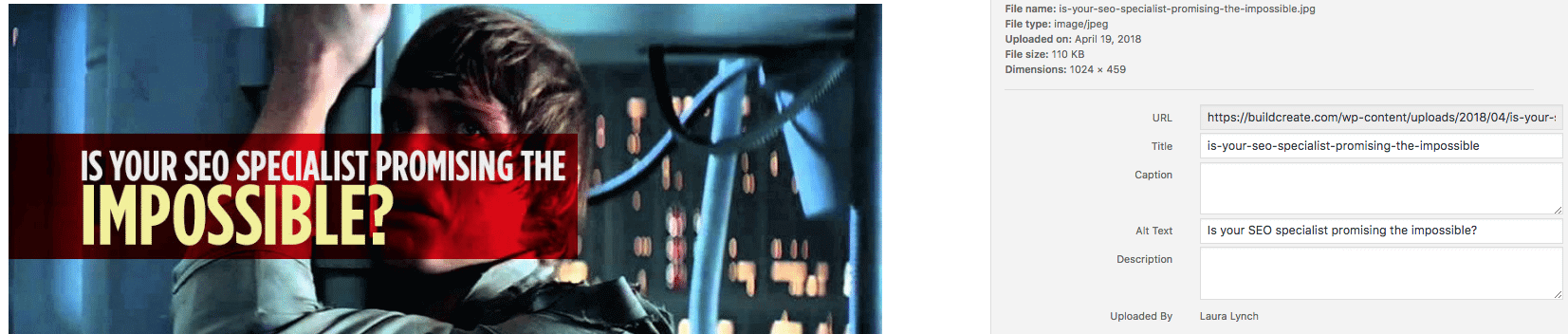
Alt Attribute
Alt attributes are descriptions of the photo in your blog. While yes, these have SEO value, their main value is to screen readers for the visually impaired. They tell those readers what the image is and what it contains. To enhance your SEO at the same time, it’s often helpful to use your keyword in the alt text.
Example:

Canonical Tag
If you’re like us and you write a lot of content, often you write about the same subject more than once. But within all of that there’s a cornerstone content piece that you want the readers and the search engines to get to. Internal linking can help this, but to really push content that direction using a canonical tag will let Google know, this is the best piece about this subject.
If you have a content piece that is ranking well, you don’t want to cannibalize it with similar or even identical content that you’ve written afterward. Instead, using this tag will tell the bots that this is the content you’re really looking for.
Example:
![]()
Conclusion
Tagging your pages properly, especially in WordPress, is a pretty simple way to help your pages rank better. While it’s not a silver bullet in terms of SEO, it’s another tool in your bag to make sure that your website gets found by the visitors you want, for the subject that you want them to find you for.






